
Google Search Console(グーグルサーチコンソール)にログインすると、カバレッジの問題が新たに検出されましたとメッセージが届いていました。

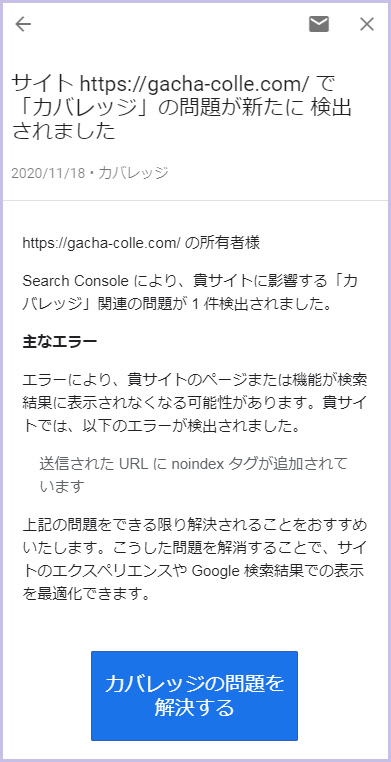
ドキドキしながらメッセージを開いてみると、なにやら送信されたURLにnoindexタグが追加されていますとのことらしいけど、さっぱり意味がわかりません(・ω・`;)

詳しく内容を見てみると、エラーが出ている該当ページは「1」ページで、URL欄にはhttps://gacha-colle.com/sitemap.htmlと表示されていました。

ここで私が疑問に思ったことは、sitemap.htmlのカバレッジエラーに思い当たる節がなく、そもそもsitemap.htmlを作った記憶すらないということです。
そして、sitemap.htmlのカバレッジエラーについていろいろ調べるにつれ、私がブログに導入したプラグイン「Google XML Sitemaps」が原因ということがわかりました。
この「Google XML Sitemaps」の設定で、HTML形式でのサイトマップを含めるにチェックが入っている場合に、sitemap.htmlを自動的に生成するそうです(・ω・`;)
ということは、HTML形式でのサイトマップを含めるのチェックを外すと、sitemap.htmlのカバレッジエラーは出なくなるので、さっそく修正してみましょう!
sitemap.htmlのカバレッジエラーを修正する手順
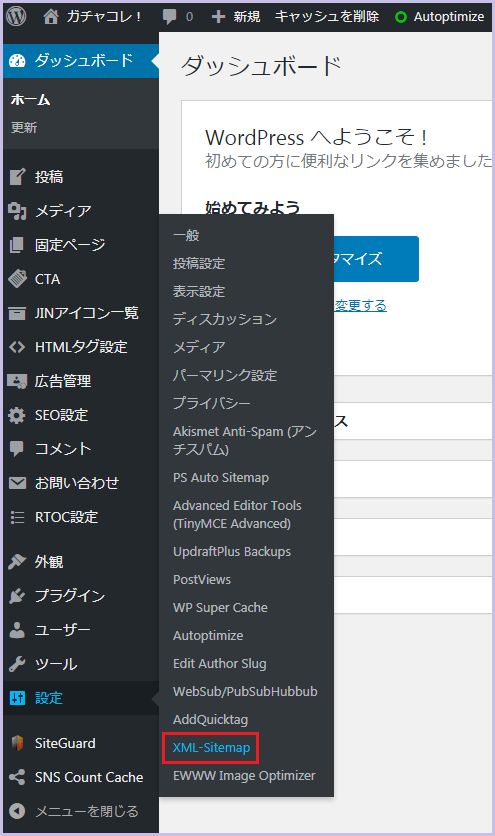
sitemap.htmlのカバレッジエラーを修正するには、Word Press(ワードプレス)にログインし、設定からXML-Sitemapを探しましょう。

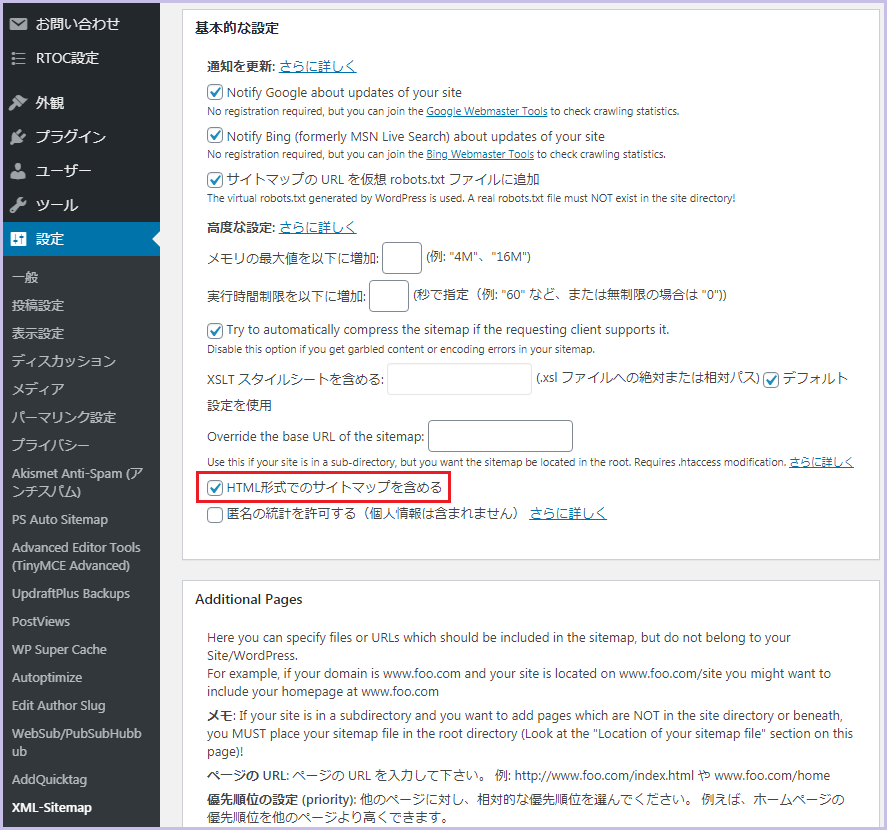
XML-Sitemapを開き、基本的な設定の下の方にHTML形式でのサイトマップを含めるという項目が見つかると思います。

HTML形式でのサイトマップを含めるのチェックを外して下さい!
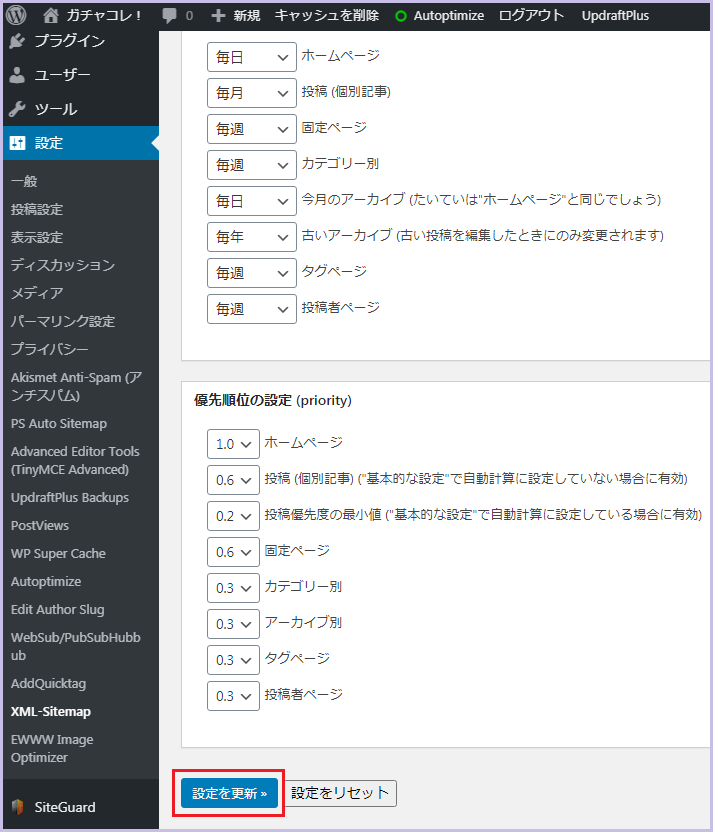
チェックを外したら、ページの一番下までスクロールしましょう。

最後に設定を更新を、忘れないように押して下さいね。
これでsitemap.htmlのカバレッジエラーは出なくなりますよ♪
Google Search Console(グーグルサーチコンソール)に戻りましょう
Word Press(ワードプレス)の修正が終わったら、Google Search Console(グーグルサーチコンソール)に戻って、修正を検証を押して下さい。

sitemap.htmlのカバレッジエラーが修正されました
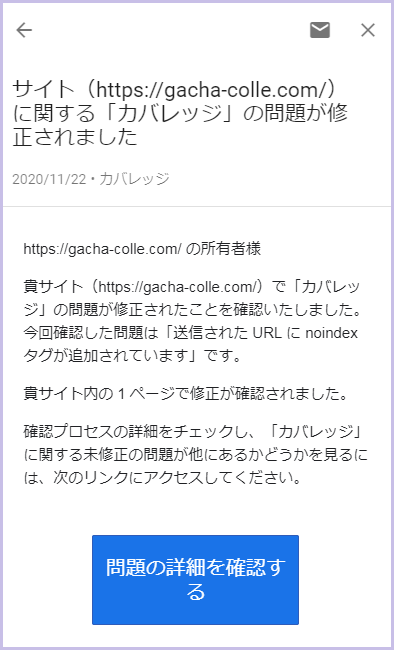
sitemap.htmlのカバレッジエラーが無事に修正されると、お知らせが届きますよ♪

sitemap.htmlのカバレッジエラーが修正されるまでに数日かかる場合もあるので、心配しなくても大丈夫です。
私の場合は、11月18日に修正を行い、11月22日に修正完了のメッセージが届きました。
おわりに
sitemap.htmlのカバレッジエラーに限らず、エラーが出ていると指摘されたらビクッとなりますよね(・ω・`;)
でも、焦らずに落ち着いて一つずつ潰していけば、何も怖くありません。
これからも、ブログを楽しみましょうね♪